WheelMasks
<> Posted on April 28, 2015 in Apps
Finally, after months of hard work, I've reached a point where I'm confident enough to announce the App that I've been working on. It's called WheelMasks and it's an application to create harmonic color schemes using the gamut masking method.
Gamut masking is a technique to limit the range of colors available for a painting, in doing so, it's easier to achieve an harmonious painting or illustration. The idea comes from James Gurney who explains it really well in his fantastic book Color and Light.
The gist of it is that you place a shape, usually a triangle, diamond or rectangle, over the color wheel so that it masks the colors you don't want to use and allows you to work with the ones you want. Moving this mask around or transforming it in any way allows you to create and discover new color schemes.
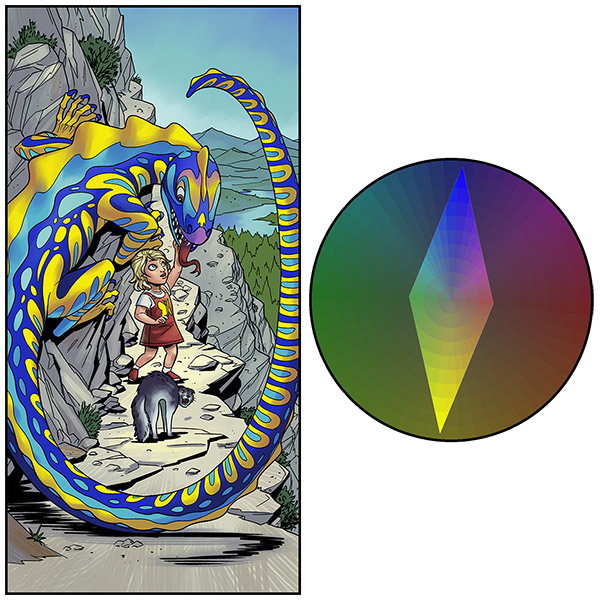
For instance, I've painted this drawing using two different wheel masks as reference. For the first one I used a complementary color scheme with a saturated blue and yellow while every other hue is quite unsaturated.

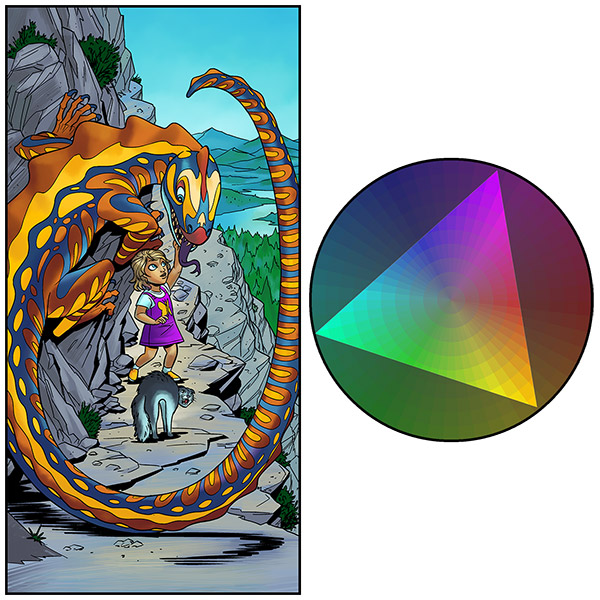
On the other hand, for the second one I used a triadic color scheme with orange/yellow, turquoise and purple acting as a sort of primary colors.

Although I didn't particularly try to use similar colors for the salamander-like beast on both versions, I actually used similar hues to paint the background. It's easy to compare them and notice that the first version is way less saturated than the second one. Yet, there's no problem in separating the greens from the cyans in either of those images because the maximum saturation of each hue is kept relative to the saturation of it's neighbors in each mask.
I think my app has some advantages over similar apps besides the fact that it's the only app, that I know of, that can do gamut masking in iOS. The color wheel can be configured to have many hues and segments and there are several color modes available:
- Red, Green and Blue: the correct color wheel for an additive color system, the one present in every screen.
- Red, Yellow and Blue: the wheel traditionally taught with red, yellow and blue as primary colors.
- Red, Yellow, Green and Blue: some argue that a wheel with these four primary colors is a closer representation to the physiology of human vision, since it shows the red/green and blue/yellow opposites.
- Equiluminant: the HUSL color space is an extension of CIELUV, a color space that attempts perceptual uniformity. This means that the lightness of every hue in the color wheel is perceptually the same, unlike the lightness of other color spaces which varies from hue to hue (even in the HSL color space).
Unlike most palette creation apps, which usually make palettes of up to five colors, WheelMasks is best at creating palettes with a large number of colors. While the former may be good for graphic designers, I think illustrators and painters can benefit from working with larger palettes, as we typically need a larger range of shades and hues.
WheelMasks can export palettes to the Adobe Swatch Exchange format, to Procreate's swatches and as a plain PNG image to use anywhere, as well as in WheelMasks own file format to share the masks with other people.
I'll send the App for review to Apple soon and I hope to announce its release on the App Store shortly. Meanwhile, you can get access to the beta version by joining WheelMasks' mailing list on the app's main site:
The Invention of the Perfect Cup of Coffee →
<> Posted on March 18, 2015 in Links
Nice interview with the inventor of the AeroPress, Alan Adler, by Steven Levy. This brewing device completely changed the way I think about coffee after we had to replace our broken espresso machine, I really recommend it. Even though I reuse the filters a couple of times, I didn't expect this one:
I would typically use the same filter for about a week and that was maybe about fifteen pressings. We got an email from a guy in the Navy that lived on an aircraft carrier who said he used them for months. But I found that after about thirty pressings they were likely to fall apart.
By the way, coincidentally, I'm also reading Steven Levy's book In The Plex. So far, I'm enjoying it.
ParkLife, An Interview With Anton Krupicka →
<> Posted on February 16, 2015 in Links
I was enthralled with every aspect of running, but I could at least conceive of what it meant to run five or 10 miles. Marathons and 100 milers up and down mountains actually sounded impossible, like space travel. To me, those things held the same magical otherworldliness that I envisioned when leafing through back issues of National Geographic that held the story of the 1953 Hillary and Norgay Everest expedition.
Anton, as someone who can barely finish a trail marathon, I can tell you that some of those things still look otherworldly to most of us.
The Future of Programming →
<> Posted on January 22, 2015 in Links
Just found out about this talk by Bret Victor yesterday, it's great food for thought. Bret talks about what could have happened if certain seminal inventions had been more succesful and how they could have changed our current programming tools. All of it with a very smart mise en scène.
Showing a view with a blurred background over a UISplitViewController
<> Posted on January 8, 2015 in Code
For the App I'm working on I wanted to show a small tutorial on first launch and, after that, when the user requested it. I like the blur effect introduced by Apple in iOS 7, so I went ahead and tried to implement it but I had some trouble presenting the tutorial over a UISplitViewController.
Finding how to display a blurred background was no problem thanks to this Stack Overflow thread. I added a function on my tutorial UIViewController to insert the background with the blur effect on the presented UIView which is called on viewDidLoad.
private func setBlurredBackground() {
//only apply the blur if the user hasn't disabled transparency effects
if !UIAccessibilityIsReduceTransparencyEnabled() {
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = view.bounds //view is self.view in a UIViewController
view.backgroundColor = view.backgroundColor?.colorWithAlphaComponent(0.0)
view.insertSubview(blurEffectView, belowSubview: dismissButton)
// if you have more UIViews on screen, use insertSubview:belowSubview:
// to place it underneath the lowest view
//add auto layout constraints so that the blur fills the screen upon rotating device
blurEffectView.setTranslatesAutoresizingMaskIntoConstraints(false)
view.addConstraint(NSLayoutConstraint(item: blurEffectView,
attribute: NSLayoutAttribute.Top, relatedBy: NSLayoutRelation.Equal,
toItem: view, attribute: NSLayoutAttribute.Top, multiplier: 1, constant: 0))
view.addConstraint(NSLayoutConstraint(item: blurEffectView,
attribute: NSLayoutAttribute.Bottom, relatedBy: NSLayoutRelation.Equal,
toItem: view, attribute: NSLayoutAttribute.Bottom, multiplier: 1, constant: 0))
view.addConstraint(NSLayoutConstraint(item: blurEffectView,
attribute: NSLayoutAttribute.Leading, relatedBy: NSLayoutRelation.Equal,
toItem: view, attribute: NSLayoutAttribute.Leading, multiplier: 1, constant: 0))
view.addConstraint(NSLayoutConstraint(item: blurEffectView,
attribute: NSLayoutAttribute.Trailing, relatedBy: NSLayoutRelation.Equal,
toItem: view, attribute: NSLayoutAttribute.Trailing, multiplier: 1, constant: 0))
}
}
Now it's just a matter of presenting the view controller modally with presentViewController:animated:completion:, or so I thought. None of the modalPresentationStyle options allowed the blur effect view to get the context from the presenting view controller, so the blur didn't work at all.
Turns out I had to set the parent controller of the presented view controller, the tutorial view controller, to the rootViewController of the appDelegate's window and add it as a child of the rootViewController. To do this I added this convenience method to the presented view controller that besides setting up the view hierarchy also presents the new view with a fade in animation:
func setParentController(parentController: UIViewController) {
view.alpha = 0.0
view.frame = parentController.view.bounds
parentController.view.addSubview(view)
parentController.addChildViewController(self)
UIView.animateWithDuration(0.5, animations: { self.view.alpha = 1.0})
}
And another one to remove it from the view hierarchy and dismiss it using the completion block of a fade out animation to perform the necessary actions:
private func removeFromParentController() {
UIView.animateWithDuration(0.5, animations: { self.view.alpha = 0 }) { (finished) -> Void in
self.willMoveToParentViewController(nil)
self.view.removeFromSuperview()
self.removeFromParentViewController()
}
}
Then from the presenting view controller I can easily present the tutorial over the full screen using setParentController(rootViewController), and dismiss it from itself when needed with removeFromParentController.
I'm taking advantage of the new UISplitViewController functionality in iOS 8 for the iPhone, and this works perfectly well there as it behaves as a UINavigationController. But when it acts as an actual UISplitViewController, as it's the default behaviour on the iPad, there's some trouble waiting in the corner. Setting our overlay view controller as a child of the root view controller throws this warning message to the log console:
2015-01-05 17:52:53.342 BlurBackgroundViewOverSplitView[3268:528140] Split view controller
<UISplitViewController: 0x7fdd58c4e300> should have its children set before layout!
This is because the root view controller is the split view controller and it doesn't seem to like having another child view controller besides the master and detail view controllers it already has. It should be noted that besides the warning message everything else seems to work as expected, but I don't like having warning messages in my logs so I tried to find a solution.
The fix I found came from watching the video for the talk View Controller Advancements in iOS 8 from WWDC 2014 where they show in a demo App how to force an iPhone to display a UISplitViewController by setting a root view controller that overrides the traits of its child, a UISplitViewController. Using the same idea, I tried injecting a new root view controller as a parent of the UISplitViewController. With this new root view controller everything works fine and the UISplitViewController doesn't complain about its children when adding the view controller with the blurred background because it isn't affected at all, they're both childs of the same parent view controller.
The root view controller is a generic UIViewController that has a viewController property pointing to its only child. This property has a willSet method to remove the current viewController before setting it to a new one, and a didSet method to add the new viewController to the hierarchy and to set some autolayout constraints:
var viewController: UIViewController? {
willSet(newViewController) {
if viewController != newViewController {
if viewController != nil {
self.viewController?.willMoveToParentViewController(nil)
self.viewController?.view.removeFromSuperview()
self.viewController?.removeFromParentViewController()
}
}
}
didSet {
if viewController != nil {
addChildViewController(viewController!)
view.addSubview(viewController!.view)
let newView = viewController!.view
let views = ["newView":newView]
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("|[newView]|",
options: NSLayoutFormatOptions(0), metrics: nil, views: views))
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|[newView]|",
options: NSLayoutFormatOptions(0), metrics: nil, views: views))
viewController?.didMoveToParentViewController(self)
}
}
}
Finally, from the AppDelegate's application:didFinishLaunchingWithOptions: the new root view controller is created and injected into the hierarchy, setting the split view controller as its child:
func application(application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
let splitViewController = self.window!.rootViewController as UISplitViewController
let navigationController =
splitViewController.viewControllers[splitViewController.viewControllers.count-1]
as UINavigationController
navigationController.topViewController.navigationItem.leftBarButtonItem =
splitViewController.displayModeButtonItem()
splitViewController.delegate = self
// Injects a view controller as root to be able to display a view with a blurred background
// in full screen over split views.
// Also, it may eventually be useful to force traits on the UISplitViewController.
let rootViewController = RTSRootViewController()
window?.rootViewController = rootViewController
rootViewController.viewController = splitViewController
return true
}
I've uploaded a zip file with a very simple XCode project, not worthy of GitHub, demostrating this functionality.
Rick Roderick →
<> Posted on December 30, 2014 in Links
Speaking of Rodericks, while looking for John I found this amazing resource site for the lectures of Rick Roderick with transcriptions and videos. I listened to his recordings by The Teaching Company some years ago and found they were great. You'd never think philosophy could be that fun.
The Origin of John Roderick →
<> Posted on December 29, 2014 in Links
Brett Terpstra just compiled the interview he did with John Roderick that spanned four episodes of his podcast, Systematic. As a fan of The Long Winters I really enjoyed these ones.
Louis CK on WTF with Marc Maron about becoming a parent →
<> Posted on December 20, 2014 in Links
And all this stuff about my own anxiety about my life just went away. 'Cause I didn't give a shit. I instantly knew that I'm gonna get old and die and I wasn't afraid anymore because it's about her now. It's about giving her a chance to be happy and have her own confidence and her own life. That's what it became about.
…/…
It also taught me to be a man, because you have to… you can't fuck around when you have kids. You can't afford to go into a depression. You can't afford to go eat yourself into a stupor and lay on the floor. You can't do it. The kid needs to be taken care of and the kid needs to be supported. I suddenly had a reason to raise… to earn money that was real.
I can't agree more with the feeling. The whole episode is great, specially the second hour.
Just When I Was Out, They Pull Me Back In
<> Posted on December 18, 2014 in Life
Back in March 2003 I left my job as an in-house software engineer for a magazine publishing company to follow my dream of being an illustrator and comic artist. More than 11 years later, in what seems to me more than a lifetime now, I can confidently say that I've become a professional illustrator and comic artist. Hooray!
Yet, for more than a year now, I've been waking up about an hour earlier than needed, before 6 am, to work on an App for iOS before leaving for work. Just as Michael Corleone on The Godfather III1, I feel I'm being pulled back to my dark past, although it wasn't that dark, really. In retrospect, my career change was a mistake, a mistake I had to make. There's some people that need a slap on the face to come out of an altered state, I needed a 10 year long slap to realize the mistake I made.
The most obvious reason to consider that move as an error is the income. It's so obvious that it was already pretty clear to me at the time that I'd probably be making less money. That wasn't a problem because I'd be living The Dream, the error was not seeing what that dream would really be like. When one embarks in that kind of journey one tends to imagine either a complete success or a raving failure, when there's a worse destiny lurking in the corner: just getting by.
This is what has happened to me, I've managed to get by all this years without making any real progress in my illustrator career besides the fact that I've been able to pay my bills, and those have had to be pretty modest anyway. About five years after leaving technology I was also on the verge of quitting illustration due to a late payment from a big client that reduced my savings to practically zero, but that time I thought of it as a temporal fix until I recovered myself financially. In the end there was no need to because I was lucky enough to get a job at Estudio Fénix, and the late payment finally arrived some months after that. I started working for the studio early 2008, just as the financial crisis erupted big time in Spain, so I saw it as an opportunity to avoid the ups and downs of freelancing for a couple of years while the crisis hit hardest.
Five years later I was still working for the studio even though my position was always in danger of disappearing at any moment, due to a shrinking publishing industry that isn't able to adapt to the challenges of this digital era, and the decline of sales due to the still going crisis. Because of the job insecurity I never dared to move close to work, which is what I should have done considering I worked there for more than six years, so I had to cope with a commute of 1 h 20 m each way for just 30 km that added to a lot of hours every month. It was 2013 but this time something was different, my daughter was born, that sure made me reconsider my career.
It was going nowhere fast, most of the time I wasn't doing the kind of work I enjoy, my income suffered due to inflation and a frozen salary, I was burned by the long commute and I didn't even have job security… I had to do something. As every artist does, I fantasized about working in my own projects, either webcomics or traditional ones or even trying to move to the gaming industry. But the option of working on my projects is too much of a bet for me with a small child and moving to the gaming industry seems like a lateral move instead of an upward one.
So the decision was easy, I have a diploma in computer software and it would be silly not to use it. I don't think I'm a better developer than I am an illustrator, I also don't think the other way around it's true, but the average developer certainly has a brighter future than the average illustrator. Now that I've been on both sides of the fence I realize that work is just work, whatever you do there are some times you enjoy it and sometimes you'd rather be doing anything else, very few people love what they do all the time. Chasing a concrete idea of the perfect job can only lead to deception. No one is born to do any one thing, better suited for it, sure, but not born for it. I now believe that adaptation is a better path to happiness, certainly it's better than stubbornness.
There's the small detail of not having worked in the industry for a long time, although I had dabbled with Objective-C for a while a couple of years ago with an idea I had. Thus I decided to create an App for iOS to prove I still have some value as a developer. The plan was to work on it before leaving for work and look for a job after launching it in the App Store, so I'd have something to prove to potential employers that I can still work as a developer.
Or maybe it would be a tremendous success, one day I'd wake up rich and I could buy a mansion and that BMW I like (or perhaps its little brother). Thankfully, there are some developers out there that publish real numbers for a moderately successful App. After that blog post by Jared Sinclair and the different responses it got I've assumed that I won't be a rich indy developer. However, the idea that failing with your project means you'll just have to take consulting jobs or go work for a company for a decent salary doesn't look that bad to a starving artist.
Fast forward to last September, after a talk with my former employer, it's decided, I'm getting fired on September 30. This obviously rearranges my priorities, from that day on I've been working on the App when I'm not taking care of my daughter, polishing it way more than what I expected to. I've got unemployment benefits for a while but I still want to release it as soon as possible to see if it has any traction. It's very unlikely because it's an App for a very specific niche, but I'm not worried too much about it because since day one the job to be done for that App is to get me more work, if it makes any money, all the better.
So that's it, I'm not an artist anymore, I'm a developer again. If I'm successful in my quest I hope sometime in the future I'll have some time for myself free of dire financial worries. Then, perhaps I'll pick up a pencil and start working on those comics I've got in the back of my head.
-
Yes, I know this scene is not from The Godfather III, but any scene from The Sopranos is as good or better as The Godfather III. ↩
- ← Page 2 of 2