Working at Wikiloc
<> Posted on March 10, 2016 in
I haven't had time in a while to update the blog, that's just because I've been quite busy!
I'm happy to report that since the beginning of February I'm a member of the Wikiloc team, I'm responsible for the development of the Wikiloc iOS app. It's very exciting to work in a product that will reach millions of people. In addition to that, I have a lot of freedom to choose how the app is implemented, which is great.
In regards to that, I've started using RxSwift in some places of the app and I'm really enjoying it, it simplifies the logic quite a bit. I'm liking it so much that I'm already using it for a new version of AlTaglio.
This next version will be a big update, so it will take a while until I'm able to upload it to the App Store, but I'm still working on it on my spare time.
2015, Year in Review
<> Posted on January 12, 2016 in AppsLife
This past year I've released two apps on the App Store, WheelMasks and Colors AlTaglio. As I've written before, my objective with WheelMasks was to prove that I could still be a developer after spending some years on my illustrator career, and in that sense I consider it a success. On the other hand, I developed Colors AlTaglio because I thought it would have a much wider audience and because of that it had a bigger chance to have minimum traction. I'm afraid to report that's not the case.
When releasing AlTaglio I tried my best reaching out to blogs and review sites to increase the awareness for the app (I even drew a comic!). A few bloggers told me that they'd look into it and thankfully two of them talked about it on their blogs. Sadly this doesn't attract enough attention so I have to rely on App Store searches because my marketing budget is 0€, and this is where I've hit a wall. Release day was way better than WheelMasks', not a big accomplishment believe me, but after that, App Store views fell to the floor and have been there since.
I've tried changing my keywords and even the app name to do some App Store Optimization, and this has helped a little bit, but I'm consistently getting 1 digit numbers every day for App Store views. However, conversion percentage isn't bad at all and this keeps me hopeful that if I could increase views that would help a lot.
On the WheelMasks front things are looking slightly better, these past weeks App Store views have been increasing and purchases have doubled. Don't get your hopes up though, they were pretty low. I think it's thanks to a combination of Holidays presents, the release of the Apple Pencil / iPad Pro and probably the release of Procreate 3. In addition to that, I've finally settled down to just one In-App purchase to unlock all the functionality of the app. This seems to work way better than having multiple In-App purchases for the different color modes.
Taking all of this into account I've decided to end my "entrepreneur" career for the time being and focus on finding a job as an iOS developer. The kind of money these apps make doesn't really justify spending more (or any) time on them, but I'll probably be updating WheelMasks for new iOS releases until there's a change that requires too much work.
AlTaglio is different though, it's a commercial failure but I still see a lot of potential there in regards of what I could do manipulating images in the HUSL color space, so I'll keep working on it because there's some things that I really want to try. However, I'll approach it as a hobby now and I've promised myself not to work on it more than a day each week and focus on new objectives.
What I'll Do Now
If it isn't clear yet, I'm available for hire!
I've done a couple of interviews already and I've confirmed that most employers in the Barcelona area aren't looking for an iOS developer knowledgeable in graphics stuff. To increase my chances I'll be working on a new open source iOS app to show that I can access networks, deal with JSON, use Core Data, put my View Controllers on a diet, unit test, etc… I haven't written a single line of code yet, but I already have a prototype done with Pixate Studio and I'll begin coding this week, you can find the public repository here: Agenda
Colors AlTaglio 1.0 released →
<> Posted on December 4, 2015 in Apps
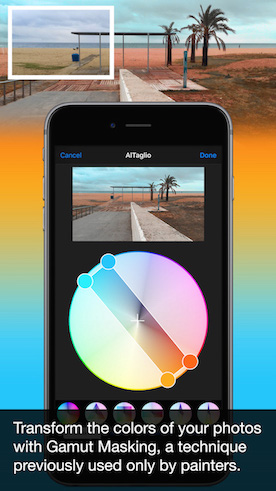
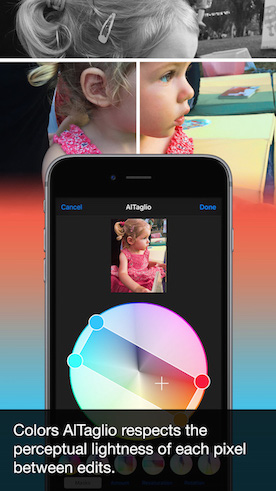
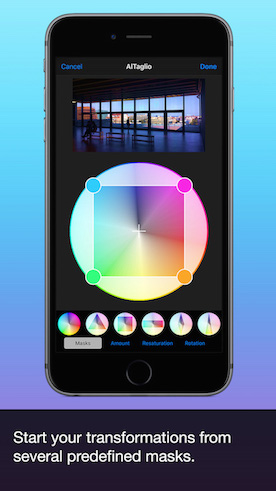
I'm glad to announce the release of my new iOS app Colors AlTaglio, the iOS Photos extension that lets you change the colors of your photos using gamut masking. Since it works with the HUSL colorspace it can modify the hues of an image without altering its perceptual lightness, thus preserving the original tonal range. It's the first photo processing app that works with this colorspace and the first one that lets you apply a gamut mask to a photo.
Features
- Change the colors of your photos using gamut masks.
- Preserve the contrast and tonal range of your images after every edit.
- Set the neutral color of the gamut mask.
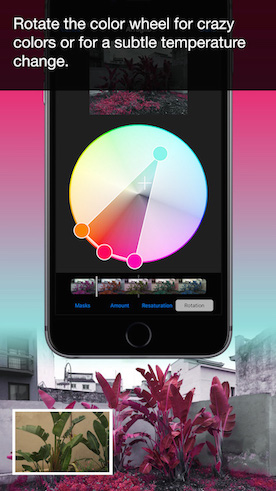
- Change the hues of an image by rotating the color wheel.
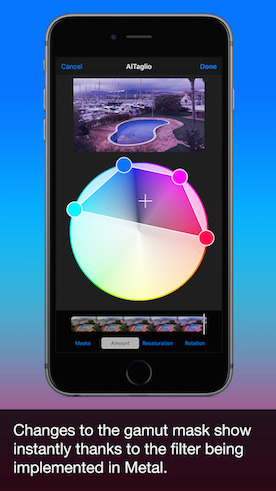
- Immediately preview your changes thanks to the filter being implemented in Metal.
- Colors AlTaglio is an iOS Photos extension so it's easy to add to your workflows.





Announcing my new app, an iOS Photos extension! →
<> Posted on October 29, 2015 in AppsLife
Ever since I started working on WheelMasks I thought that it would be really cool to be able to apply a gamut mask to a photo. I even started working on a prototype and I got to the point that I had an algorithm that produced the results that I liked, but it was so slow that I thought nobody would want to use it. I was also almost ready to release WheelMasks 1.0 and that was distracting me from the main project, so I left it in the fridge.
Some weeks passed and I finally released WheelMasks with a resounding success. Except that no, not really, the app is a commercial disaster. I didn't expect to become rich because it's a really niche app, I didn't even expect to make a living with it, but I hoped that it could at least pay for the iPhone 6 I bought as a development device. Well, so far it has just barely paid for the developer's license, maybe in a couple of years it will pay for the phone?
It's not a total failure because people who use it seem to like it. The half a dozen reviews it has scattered over different countries on the App Store are all five star reviews and have very nice and thoughtful comments. It was even featured in a section on the Chinese App Store, which multiplied the number of downloads by 100 while producing a total number of conversions from China of … zero.
However, the main reason I started the project was to prove to potential employers or customers that I could release a non trivial app on the App Store. In that sense I do consider it a successful project. It has helped me get some interviews and I got pretty far on one of the hiring processes.
It was an american company with a very interesting and visual product. I did several interviews, passed some code tests and finally interviewed with the COO and the head of development. In the end I wasn't hired, but the head of development asked me a question that ignited my next project. He wanted to know why I hadn't used OpenGL for some of the more computing intensive operations and I, somewhat naively, replied with the truth, that I didn't know OpenGL and the performance I achieved seemed adequate to me. This left a bad taste in my mouth, he was right, I should have used OpenGL!
In the back of my mind there was still the gamut masking prototype and I thought that maybe if I implemented it in OpenGL it would become usable. I was also catching on some videos from this year's WWDC and looking at the list I remembered that Apple had this thing called Metal that was supposed to be faster and better than OpenGL.
I started looking into it thinking that since it was new and possibly smaller it might be easier to learn than OpenGL. That turned out not to be the case, the documentation isn't really beginner friendly and presumes a lot of previous knowledge. Thankfully, I found Warren Moore's excellent site Metal By Example, not only did it have a great introduction to Metal, it also had an entry for exactly what I needed: Image Processing in Metal. I quickly took his code as a base to rewrite my gamut masking filter in Metal and after I managed to get it up and running that thing was fast! \m/
That got me quite excited, to the point that I decided to delay a couple of months the search for a job to make a gamut masking filter app. I've learned my lesson though, and instead of making a full featured photo editor I decided to go all startup-ish and make a minimum viable product so that I could test its success as soon as possible. The app I've made is a Photos extension and I've designed it only for the iPhone, if it's successful enough I'll also make it Universal.
I'll consider it successful enough if it covers the hours of development, the cost of the iPhone and allows me to purchase a new Mac (I wouldn't wish on my worst enemy to develop on an early 2009 Mac mini). To justify an iPad version it will have to do all that, plus cover the cost of a newer 64 bit iPad. As always with the App Store, there's an slim chance that it will be successful, but I'm sure that this one has a much wider audience than WheelMasks, so I'm hoping that all this work hasn't been for nothing.
If you want to see some screenshots or sign up to be a beta tester (please, pretty please), just follow the link below:
TL;DR Go here to take a look at my new Photos gamut masking extension!
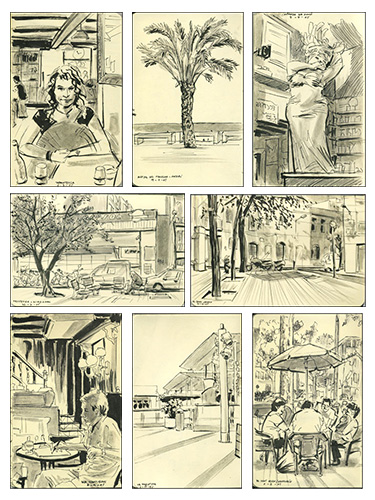
2005 Life Drawing Diary →
<> Posted on August 26, 2015 in LifeArt
Reading Ash Furrow's last blog post about life drawing helped me remember how much I enjoyed doing it. In 2005 I started a project to improve my environment drawing skills: I set to go out everyday and draw whatever I found interesting in my sketchbook. I only managed to fill a little bit more than two moleskines but I remember it as one of the most rewarding things I've ever done.
I forced myself to use a fine point pen and a Pentel brush-pen so I couldn't erase anything. Later I also added a watercolor brush-pen to my tool belt to add a wash to the sketches. It immensely helped me grow as an artist and, coupled with a lot of nude life drawing sessions, I finally could escape the 90s comic book style I wasn't able to shake off up to that point. However, due to a lack of time and interest I stopped doing it, but it's one of the things I'm more eager to go back to when time permits.
I've uploaded to Flickr the whole set of sketches, 171 in total, which was lost when I removed my old blog. I think I'll also eventually geotag them just for the sake of it. If you enjoy browsing them just a tiny fraction of how much I enjoyed doing them I'll be happy.
husl-objc 1.0.0
<> Posted on July 10, 2015 in Code
A couple of days ago I released a new Cocoa Pod of the husl-objc library. I though it deserved the 1.0 treatment because it contains two important updates:
First, I've updated it to the latest canonical version of HUSL which is Revision 4 and the husl-objc port passes the snapshot test for that revision.
Last, I've greatly improved the performance by removing almost all the uses of Objective-C collection classes, which means that I could also stop using NSNumbers to store the values. By replacing most of the NSArrays by good old C structs and directly storing all the CGFloats in tuples instead of converting them to NSNumbers the performance is much better than before. I guessed it would be faster but not that much. On a couple of cases though, I think I've gone overboard with the structs and I'll eventually revisit the code to replace them with regular C arrays.
If you're already using husl-objc remember to do a pod install, I think it's worth it.
husl-objc has moved to the HUSL GitHub organization
<> Posted on June 10, 2015 in Code
After talking with Alexei we've agreed that the HUSL GitHub organization is the natural home for the Objective-C port of HUSL. Since today the repository for husl-objc is in the following url:
https://github.com/husl-colors/husl-objc
To avoid any redirection when using the Cocoa Pod I've released a new version, 0.0.2, with the new url. In addition, as I was doing a new release anyway, I renamed the implementation files so they were consistent with the name of the project. As of version 0.0.2 the header file to import is husl-objc.h instead of the previous name husl_objc.h.
Since only a couple of days have passed since I released the first version of husl-objc I don't expect anyone getting hit by that, otherwise, I'm sorry for messing the filenames!
husl-objc
<> Posted on June 7, 2015 in Code
One of the open source libraries that WheelMasks uses more intensely is the HUSL color space, by Alexei Boronine. HUSL is an extension of CIELUV that enables its chroma component to be expressed as a percentage regardless of the lightness so it can be used in a similar way as HSL.
The official repository of husl had a C port that I could easily include into my XCode project but it wasn't up to date with the latest implementation of the official library written in CoffeeScript. Instead of working on the C code, I opted to write an Objective-C port that takes advantage of ARC and Objective-C's collection classes. I first tried writting a Swift version, but I abandoned it since it was too slow. That was before Swift 1.2 had been released, so I should probably take a look at it again to see if performance has improved.
Since I wanted to contribute back to HUSL in some way I've spent some time making sure my port passes the official test suite and I've released it on GitHub under the name of husl-objc. I've also released it as a Pod for CocoaPods. If you think you can use it in your projects just download the library from GitHub or simply add pod 'husl-objc' to your Podfile.
Once you've added it to your project, you just need to import the header husl_objc.h and you'll be able to use these functions to convert between RGB and HUSL (and its variant, HUSLp):
// Hue is a value between 0 and 360, saturation and lightness between 0 and 100.
// Stores the RGB in values between 0 and 1.
void huslToRgb(CGFloat hue, CGFloat saturation, CGFloat lightness, CGFloat *red,
CGFloat *green, CGFloat *blue);
// Red, green and blue values between 0 and 1, stores the husl components with
// hue between 0 and 360, saturation and lightness between 0 and 100.
void rgbToHusl(CGFloat red, CGFloat green, CGFloat blue, CGFloat *hue,
CGFloat *saturation, CGFloat *lightness);
// Hue is a value between 0 and 360, saturation and lightness between 0 and 100.
// Stores the RGB in values between 0 and 1.
void huslpToRgb(CGFloat hue, CGFloat saturation, CGFloat lightness, CGFloat *red,
CGFloat *green, CGFloat *blue);
// Red, green and blue values between 0 and 1, stores the huslp components with
// hue between 0 and 360, saturation and lightness between 0 and 100.
void rgbToHuslp(CGFloat red, CGFloat green, CGFloat blue, CGFloat *hue,
CGFloat *saturation, CGFloat *lightness);
Calling a PaperScript function from JavaScript
<> Posted on June 2, 2015 in Code
I've just uploaded an online color gamut visualizer to the WheelMasks blog. It's something I thought about adding to the app but chose not to, to avoid adding complexity.
There are already a number of gamut visualizers available, but none of the ones I know of have any visual representation of the frequency in which a color is used, so I wrote my own. The difference with other gamut visualizers is that the colors that are less used will be more transparent than the ones that are more frequently used. This allows you to have more information about color usage and helps you determine which zones of the color wheel have been used more in the image.
Making it has provided me a chance to learn a little bit of the Paper.js framework. I could have probably made it with just JavaScript and a canvas element but Paper.js made the process pretty easy. One of the features of Paper.js is that it provides you with PaperScript, an extension to JavaScript that makes working with Paper.js even easier.
On the html side of things I've adapted the code found on html5demos.com/file-api to implement drag and drop from the filesystem, but I had a little bit of trouble connecting the JavaScript on the html page with my PaperScript. I wanted to access a function from the PaperScript from the html page and to also set a variable, however, I couldn't find how to do that in the Paper.js documentation.
After some searching I found the solution in the Paper.js Google Group, so I'm passing it along hoping to increase its visibility. The trick consists of creating a global object from PaperScript that will hold all the functions and variables that you want to pass along without polluting too much the global scope, only with this object holding all the rest under it.
In my case, I've created an object called 'paperscript' and added to it a function and a couple of variables with default values that I wanted to be accessible from JavaScript:
// Inject a global object to be able to call clear() and to set some variables from JavaScript.
window.paperscript = {};
paperscript.clear = function () {
project.clear();
paper.view.draw();
};
// Change these from JavaScript if needed:
paperscript.backgroundColor = "white";
paperscript.radius = 150;
I've created a repository on GitHub for the gamut visualizer in case you want to take a look at its code or do something with it.
WheelMasks 1.0 has been released →
<> Posted on May 18, 2015 in Apps
Just a little note to let you know that WheelMasks 1.0 has been released on the App Store.
It's the first time that I release an app to the public and, even though it probably won't make me rich, I'm very proud of it. I plan to write a post about the process of creating it and what I've learned from it in the future. For now, please go and download it, its free with a one time In-App purchase to unlock all the features.
-
Page 1 of 2
- →